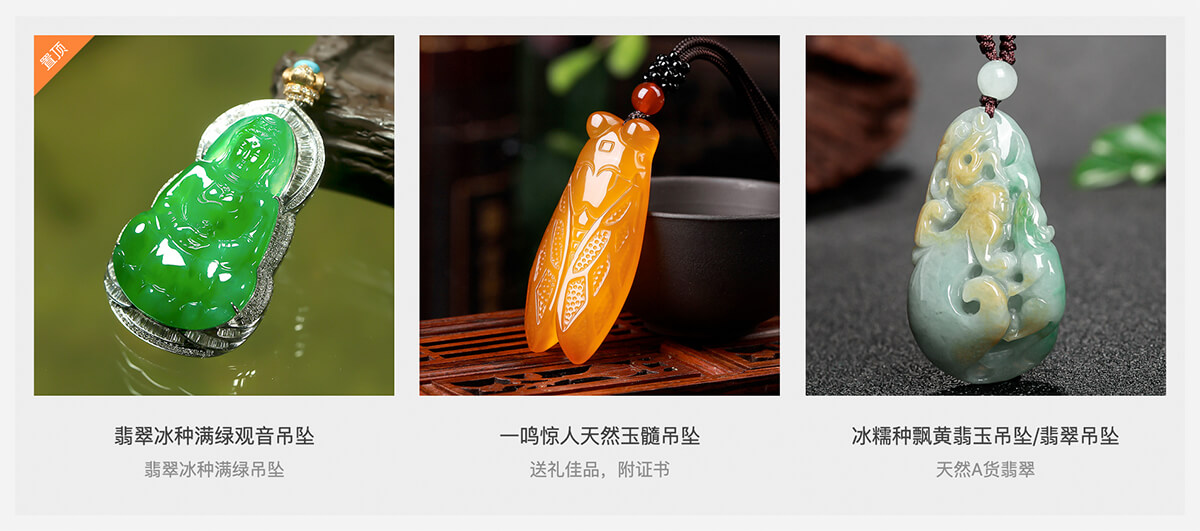
纯css实现角标效果,通常在置顶,推荐,热门等需要特殊标注的场景中可以应用到,这里主要用到transform:rotate(-30deg)属性来实现,具体实现代码如下:1,html代码<div class="thumb"><div class="marker"><span>精品推荐&...

纯css实现角标效果,通常在置顶,推荐,热门等需要特殊标注的场景中可以应用到,这里主要用到transform:rotate(-30deg)属性来实现,具体实现代码如下:
1,html代码
<div class="thumb"><div class="marker"><span>精品推荐</span></div></div>
此处为隐藏内容,请评论后查看隐藏内容,谢谢!








 umtheme
umtheme








